Como crear un banner, para personal izar tu sitio web.
Primer paso: con un programa de diseño gráfico llamado macro media fireworks podrás iniciar tu tarea.
Segundo paso: una ves abierto el programa vamos a la opción crear nuevo archivo de fireworks, y luego podrás tomar las medidas del banner, según sea el tamaño del encabezado de tu sitio wet.
Tercer paso: una ves tomadas las medidas requeridas por tu sitio web das un clik en aceptar y te aparecerá la siguiente imagen.
Cuarto paso: obtenido el tercer paso vamos a la herramienta de cuadro que se encuentra e el ceptor de vectores, has un clik, y esta quedara activada para hacer un respectivo cuadro del tamaño del fondo blanco que hay en la imagen 3, después obtendrás el siguiente recuadro.
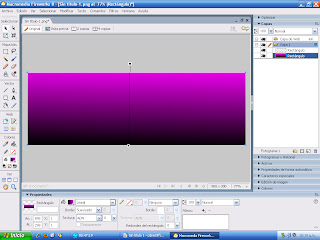
Quinto paso: en la parte inferior de la imagen 4, hay un tarrito de pintura el cual podrás utilizar para dar el color que se desea. Hay que tener en cuenta que el recuadro este seleccionado para que surja el efecto que requerimos, esto se hace con a herramienta de puntero o de selección.
El sexto paso: estará explícitamente en la parte inferior de la imagen anterior, exactamente al lado del tarrito donde se encuentra la opción solido y posterior tomamos degradado lineal.
Paso séptimo: posterior a la imagen anterior se obtendrá la siguiente imagen, y tendrá que ser acomodada según lo dictamine dicha imagen.
Paso octavo: en la parte inferior se encuentra la opción de tectura , y luego podrás jugar con barios tipos de tecturas, las cuales serán tomadas a tu gusto.
Paso noveno: en la parte inferior derecha del programa encontraras una opción llamada filtro, simbolisado con el signo +, después encontraras un sub iten ajustar color y brillo, juegas con las barras y después das clik en caeptar.
Paso décimo: desde nuestro pc, o de internet descargándola si lo prefiere, importamos una imagen favorita la cual nos servirá de soporte de nuestro banner.
Décimo primero: importada ya la imagen, nos aparecerá un especie de un pequeño rectángulo el cual tendrá que ser desplegada con clik sostenido, para que pueda ser visualizada la imagen.
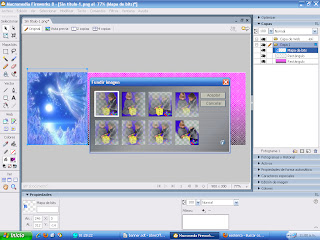
Décimo segundo: terminada la fase anterior, en la parte superior de fireworks, encontramos la herramienta comando y unos sub itens llamados creativo y fundir imagen, damos un click en este ultimo y ya esta la siguiente imagen.
Décimo tercero:el resultado del paso anterior al darle click fundir imagen, sera la siguiente imagen donde se escojera la opción, de acuerdo a la posición de la fotografía.
Décimo curto: este sera el resultado de dar aceptar en una de las imagenes de fundir, donde claramente aparecen unos niños sentados.
Décimo quinto: conseguida la imagen anterior pasamos a la herramienta de texto que se encuentra en vectores simbolizada con la letra A, dándole click se activara y de inmediato en la parte inferior aparecerán otras herramientas la cuales nos permitirán ajustar el tipo de letra, tamaño y color.
Décimo sexto: procedemos a guardar vamos a archivo guardar como, jpg y obtendremos el resultado final.
















No hay comentarios:
Publicar un comentario